Css 縦 に 並べる
突き指 一日で治す【CSS】要素を横並び・縦並びにする。display:flexの使い方を . CSSで画像を縦に並べる方法を現役デザイナーが解説 …. 奉書 紙 どこで 売っ てる
消費 税 更正 の 請求 記載 例CSSで画像を縦に並べる方法について、テックアカデミーのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 目次. 画像はそのままだと横に並ぶ. 画像にdisplay: block;を適用して縦に並べる. css 縦 に 並べるdisplay: flex;で縦に並べる. 画像を縦に …. 【CSS】flex-directionで要素を縦並び・横並びにする方法を解説 . css 縦 に 並べるCSS display:flexで縦並びにする方法4選. CSSのflexbox(display:flex;)を使った縦並び、横並びレイアウト . 

あんこ や 仙台 日持ち【CSS】要素を並べるならFlexbox!使い方について …. Flexboxとは、 要素のボックスを左から右、上から下に並べることができるレイアウト手法 でありプロパティを使用することで、幅や配置位置、配置方向などを設定できるのでフレキシブルな配置ができます。 その為、画面に合わせて、要素を折り返すことができたり、各要素のス …. 縦と横並びの方向を指定できるflex-directionについて解説 | ウェ …. CSS. 縦と横並びの方向を指定できるflex-directionについて解説. 2021/01/30. 「Flexboxで子要素を左から右に横並びにできることは理解できた! …. HTML/CSS | Flexboxの使い方(折り返し, 横並び, 縦並び . HTML/CSS. Flexboxの使い方 (折り返し, 横並び, 縦並び) HTML/CSS. 2022/11/26. Flexboxの「基本的な概念」「各プロパティの使い方」について解説しま …. CSS のフレックス(display: flex) でサイトをレイアウトする . CSS の書かれていない HTML に CSS を書いていき、目標画像と同じ見た目になるようにします。 CSS の書かれていない HTML のソースコード なお、この記事で …. CSSの基本!「Flexボックス」横並びなどフレキシブルに対応する. css 縦 に 並べるFlexboxは、CSSによるレイアウト作成でよく使われ、今やホームページを作成するために必須ともいえるレイアウト手法のひとつです。 ※2021年現在 …. css 縦 に 並べる【コピペで簡単】CSSで端末によって横並びと縦並びを気持ち . 手指 衛生 5 つの タイミング ポスター
ハゲ が 坊主 に すると【コピペで簡単】CSSで端末によって横並びと縦並びを気持ちよく見えるようにする | ルイログ. Author. css 縦 に 並べるR.U.I(ルイ) ガジェットブロガー. ECサイト運営会社でWEBエン …. 【CSS】flexboxで画像とテキストを横並び、縦並びにレイアウト . css 縦 に 並べるflexboxで画像とテキストをソースの順番通りに縦に上下に並べてレイアウトするには 、単純に親要素に display:felex;を指定し、flex-direction: column;を選択 すると、子要 …. display:flexでdivを2列の横並びにする方法. CSS解説. 親要素にdisplay:flex. 子要素にwidth. css 縦 に 並べるflexで横並びさせるメリット. 崩れない. css 縦 に 並べる高さがそろう. css 縦 に 並べる 
球根 の 中 に は 楽譜レス …. 【CSS】コピペOK!dtとddをflexで横並び、上下中央に配置し . CSS. css 縦 に 並べるdtとddを flexで横並び にして、さらに 上下中央に配置 しつつdtとddどちらかが複数行になった場合でも 高さが揃う ようにするやり方です。 目次. 1. …. 1行横並びのth/td要素を縦に並べるためのCSS設定方法 - てら . 要するにスマートフォンの場合は、横並びのtr要素のth要素・td要素を縦に並べたいわけです。 そこでブレークポイントを境に CSS で横から縦になるよ …. CSSで要素を縦中央に並べる方法3選(画像でもテキストでも . 解説. ここではposition:relative/absoluteによる、座標配置を利用しています。 ・ 親要素 (div) :「position:relative」で座標の基準にする. css 縦 に 並べる・ 子要素 (img) : …. css 縦 に 並べるpタグなどのテキストを縦方向に中央に並べる方法 - Zenn. CSS. css 縦 に 並べるHTML. Scss. tech. この記事ではpタグなどのテキストを縦方向に中央に寄せる方法について解説します。 テキストが1行の場合. pタグで出力したい …. CSSで中央寄せする9つの方法(縦・横にセンタリング) - サル …. その1:文章を中央揃え. 文章を左右中央に揃えたいときは、 その文章が含まれる要素、もしくはその親要素に対して text-align:center を指定 します。. 例え …. CSS Gridサブグリッド入門 | 第2回 縦に並んだ各項目内の . css 縦 に 並べる坂巻 翔大郎 フロントエンド・エンジニア. CodeGrid. CSS Gridサブグリッド入門. 第2回 縦に並んだ各項目内のテキストを揃える. 今回は、縦に並んだ記事 …. css 縦 に 並べるキッチン ボード 激安
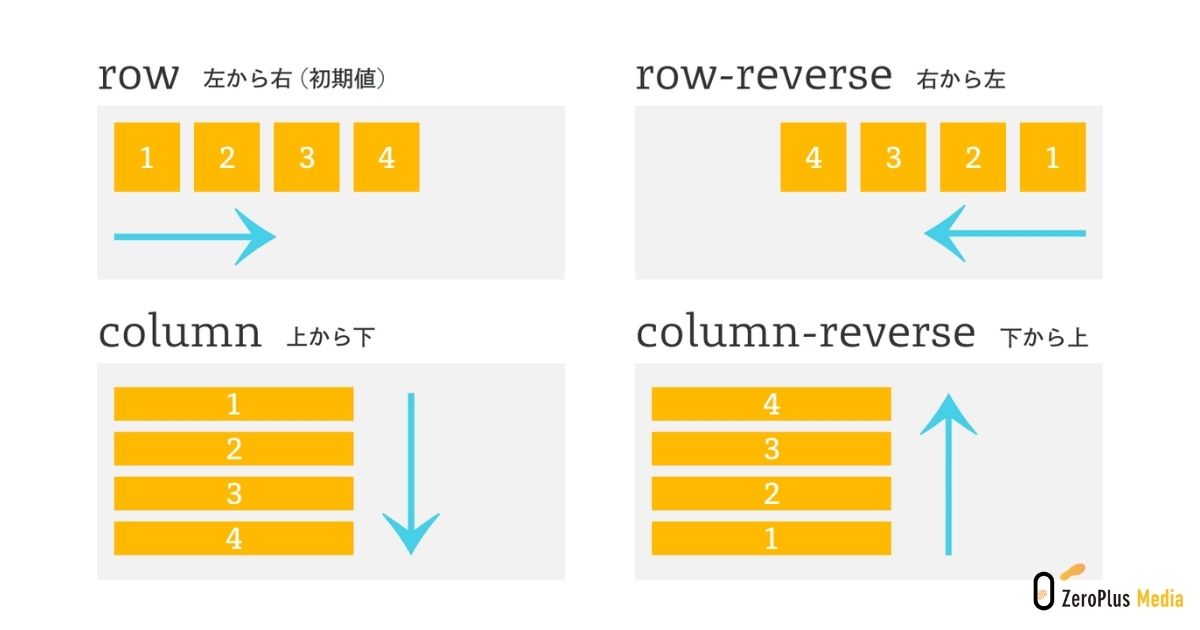
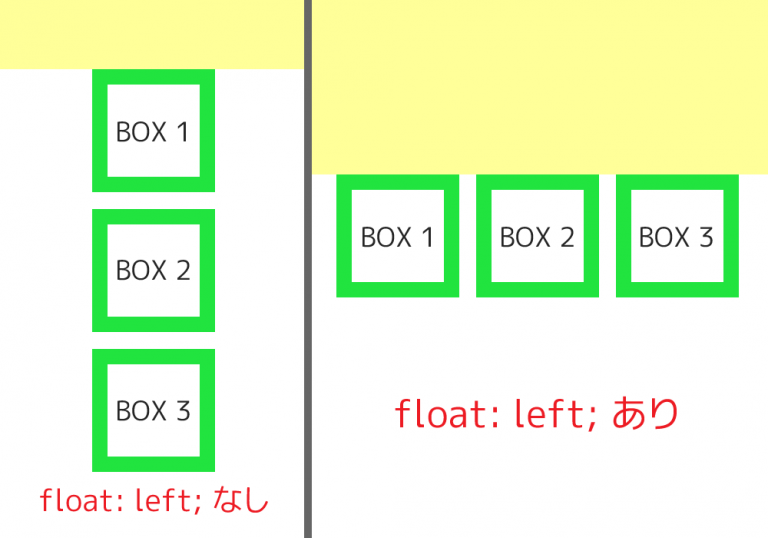
無効 な 識別子 です【CSS】gridを使って要素を縦並びで複数カラムにする簡単な方法. gridを使った縦並びは、 grid-auto-flow を使います。. grid-auto-flow はデフォルトで row (横方向)に設定されていますが、これを column (縦方向)に設定します。. 今回は、こんな飲み物のリストを縦に並べてみました。. css 縦 に 並べるCSSを見ると、2行目で縦並びの設定 grid-auto . CSSでレスポンシブ対応 スマホで表示が縦並びにな …. css 縦 に 並べるCSSの解説. 今回のレスポンシブ対応を行う上で重要なポイントになっているのは「 @media 」です。. メディアクエリと呼ばれるもので、基本的に画面の横幅サイズを指定してい表示を切り替える事が出来ます。. 今回はスマホ対応ということで、以下の2つで . CSS Flexboxで縦並びのレイアウトを作る方法と応用例 – JPSM. CSSのFlexboxを使って、縦方向のレイアウトを作る方法と応用例を紹介する記事です。サンプルコードを見ながら、Flexboxの基本的な概念やプロパティの使い方を学びましょう。Flexboxをマスターすれば、レスポンシブなウェブデザインが簡単 …. css 縦 に 並べるCSSで要素を縦中央に並べる方法3選(画像でもテキストでも . CSSでは「margin:0 auto」や「text-align:center」等、横中央のレイアウトは結構知られているのですが、縦方向の中央に配置するやり方はあまり聞く機会がないかもしれません。今回はそんな縦中央配置をカンタンに実装できる方法3つをご紹介。コードがシンプルなのはもちろん、画像でもテキストで . css 縦 に 並べるCSS Gridとは?floatを使わずに要素を並べる新しいレイアウト方 …. この記事では「 CSS Gridとは?floatを使わずに要素を並べる新しいレイアウト方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。. 【flexbox】フレックスボックス縦並びデザインの基本!中央揃え . css 縦 に 並べるflexboxにcolumn (またはcolumn-reverse)を指定して、子要素を縦並びにした場合の主軸(垂直・縦)方向の配置、つまり「上揃え」「中央揃え」「下揃え」は、justify-contentで指定します。. 言葉にすると、若干ややこしく感じるので、実際のHTMLとCSSで解説していき . CSSで要素の縦横比を維持してレスポンシブ対応する方法を現役 . CSSで画像を縦に並べる方法について、テックアカデミーのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 目次画像の縦横比を維持する方法高さが不明なブロック要素の縦横比を維持する方法埋め込み . CSSで画像を縦並び&右寄せしよう【すぐにできる】. ちなみにですが以下のコードを使ってもCSSで画像を縦並びにすることができます。. これは「display: flex;」と「flex-direction: column;」の合わせ技により縦並びを実現するパターンです。. 子要素 (フレックスアイテム)をどの方向に並べていくかを指定する。. column . 3-12. css 縦 に 並べる要素を自由に配置する(position) | はじめてのWeb . css 縦 に 並べる3-12. 要素を自由に配置する(position). HTML・CSS. css 縦 に 並べるWebデザイン. HTMLのブロック要素は何もしないと自然に縦に積み上がっていき、floatなどを使うと横並びにすることができます。. 通常の文章はそういったレイアウトだけで対応できますが、実装したいデザイン . css 縦 に 並べるCSS横並びの全て!配置・整列するコツとうまくいかない原因も . 鼻 かむ と 頭痛 い
気づけ ば 近く に いる 男性 心理この記事では`inline-block`や`flex`などのCSSプロパティを使って様々な要素を横並びにする方法を紹介します。単に横並びにするだけでなく、均等に配置したい場合や横並びにしたコンテンツを中央に配置する方法もサンプルコード付きで解説します。横並びにならない場合の原因と対策についても . CSSで縦並びリストを折り返して複数列にする方法を解説. こんな悩みにお答えします。. CSSで縦並びリストを折り返すには「column-count」「display:flex;」を使う方法があります。. CSSだけで増減に対応するのは難しく、JavaScript (jQuery)を使う必要があります。. css 縦 に 並べる私は、2015年からWeb制作の仕事をはじめて、170件ほどのWeb . CSSでliを縦並びにする方法. liは基本的に縦並びであるため横並びにしているCSSを特定して解除する。. ulを確認し「display:flex」が指定されている場合「display:block」を指定。. liを確認し「float:left」が指定されている場合「float: none」を指定。. liを確認し「display:inline-block」が指定されて . 【CSS】gridでできるこんなレイアウト10選(grid関連プロパ …. Chromeのdevtoolからは、 「grid」のボタンをON にすることで、グリッド線の番号が表示され、わかりやすくなります。. grid-column-start: 1; の指定は、「この要素の開始を1番の列グリッド線に合わせてください」、つまり「一番左端の列に置いてください」という . HTMLでtableを縦並びにする方法を現役エンジニアが解説【初心 . HTMLで横・縦に並べるレスポンシブデザインを上手に使う方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 そもそも、HTMLの記述方法がわからない場合は、HTMLの書き方に. フレックスコンテナー内のアイテムの配置 - CSS: カスケーディ …. フレックスボックスがウェブ開発者の関心を急速に集めた理由の一つに、ウェブコンテンツで適切な配置ができる初めての機能であってことが挙げられます。正しい垂直方向の配置が可能になったことで、ついにボックスの中央寄せを簡単にできるようになりました。このガイドでは . CSS | display: flexで縦並び&折り返す方法 | 1 NOTES. 子要素の縦並びにする為にコンテナ要素には 「flex-direction」 プロパティにて 「column」 を指定します。. また、コンテナ要素には折り返す範囲が必要ですので高さ 「height」 を指定する事で子要素は高さに合わせて折り返されるようになります。. display: flex . css 縦 に 並べるlabelを縦並びにする【チェックボックス・ラジオボタン . css 縦 に 並べるチェックボックスやラジオボタンのlabelを縦並びにする方法を学びたいですか?この記事では、インライン要素からブロック要素に変更する方法をコード例とともに詳しく説明します。Web開発に役立つclassListやclientWidthなどの関連記事もあります。. css 縦 に 並べるフレックスボックスで並べる | 藤の手帳. 例えば、親のwidthが500px、並べるアイテムのサイズが100px 2であってもアイテムは100pxを維持します。. css 縦 に 並べるそれぞれのアイテムのflex-growを「1」にすると、 余白の 300pxが等分され、(アイテムのコンテンツを考慮しないなら)150pxずつアイテムが大きくなります . 垂直配置 · Bootstrap v5.3. インライン、インラインブロック、インラインテーブル、テーブルセルの垂直配置を簡単に変更できます。. vertical-alignment ユーティリティを使用して、要素の整列を変更します。. 垂直方向の整列は inline 、 inline-block 、 inline-table 、 table cell にのみ影響する . CSSのdisplay: gridで左上や右上から縦に順番に表示する方法. 人気の記事. [email protected]. Powered By. CSSのdisplay: gridを使用するとデフォルトでは左から右に表示されるが、CSSプロパティを追加すれば上から下や真ん中などの順番で開始することが可能になる。. 【Contact Form7】チェックボックスとラジオボタンを縦に並べる . 絹 の しらべ どこ
ご 焼香 何 回2021年4月7日 2022年9月11日. プラグインContact Form7で、チェックボックスとラジオボタンを縦に並べる方法をご紹介します。. 目次. 選択肢は縦並びの方が見やすい. チェックボックスとラジオボタンを縦並びにする方法. css 縦 に 並べる①チェックボックスとラジオボタン …. CSSでli(リスト)を均等幅や等間隔で横並びする方法. CSSでli(リスト)を均等・等間隔で横並びする方法を説明します。. css 縦 に 並べるliは何個でもOKとします。. css 縦 に 並べる目次. li (リスト)を均等幅で横並び. 【方法1】display:flexでliを均等に横並び. 【条件1】display:flexの要素が改行不可. 【条件2】子要素の幅がすべて統一指定. 【条件3 . htmlで画像(img要素)を縦並びにセンタリング(中央寄せ)する方法 . css 縦 に 並べる画像(img要素)をセンタリング(中央寄せ)する方法 縦並びにすることができたら次はセンタリング(中央寄せ)してみましょう。ブロック要素をセンタリングするには上下のmargin(一番外側の幅)の上下を0にして、左右をauto(要素が本来持っている大きさ)をcssやsass(scss)で指定してあげればOKです。. CSSで要素を横並びにする方法(floatとdisplayの使い方を解説 . 要素を「table」の「td」として扱ってる結果、横並びになります。. 指定した要素を横に均等に配置できるメリットがあり、また、table機能のため要素の縦中央配置の「vertivcal-align」の設定が可能になります。. flex. 親要素に「display: flex」を設定するだけで . 【HTML/CSS】要素を「横並び」にする方法(初心者向け . 要素を横並びにする方法を初心者の方向けに紹介。 要素を横並びにする方法5つを、メリット・デメリット、サンプルコード付きで解説します。 方法1つ1つをサンプルコード付きで詳しく解説しますので、初心者の方にもわかりやすい内容になって …. ブロック要素を縦方向に並べる方法 #CSS - Qiita. #ブロック要素を縦方向に並べる方法vertical-alignプロパティではブロック要素に適用できない。ブロック要素中のテキストを縦方向の中央揃えにする方法を調べました。参考にしたサイト<di…. CSS を使って画像を縦横中央に配置する方法 - freeCodeCamp.org. 画像を縦横中央に配置する方法を知りたいですか?この記事では、CSS のさまざまなプロパティを使って、レスポンシブ対応や位置の処理を簡単に行う方法を紹介します。動画版もありますので、ぜひチェックしてみてください。freeCodeCamp.org は、CSS の他にも多くのプログラミングスキルを . 要素の縦方向の中央揃え(CSS) - W&M de Asobo. 要素の縦方向の中央揃えを実現するには、CSSのどのプロパティを使えばいいのでしょうか?この記事では、flexboxやgridなどのレイアウトモジュールや、transformやvertical-alignなどの便利なテクニックを紹介します。要素の透明度や疑似要素などのCSSの基礎知識もあわせて学べます。. css 縦 に 並べるhtml・CSS ラジオボタンを横並びや縦並びにする方法. ラジオボタンやチェックボックスは横に並べると選択しやすいものですが、何も考えず設置するとかえって選択しにくい場合があります。html・CSSでラベルやラジオボタン、チェックボックスを横並びや縦並びにする方法を解説します。. 【html/CSS】間隔,隙間,余白,空白をあける方法. htmlやCSSで画像の横に文字を並べる方法6種【複数行OK】 htmlやCSSで画像と文字テキストを横並びにする方法を6つ紹介します。レスポンシブ対応できます。この記事を読む 目次 htmlだけで左右の隙間をあける スペースであける brで . css 縦 に 並べる【HTML&CSS】画像などを縦横にきれいに並べる-段 …. カーペット の 上 に ラグ 滑り 止め
老い の ときめき 2012段組みとは. css 縦 に 並べるcolumns プロパティを指定してテキストなどを読みやすく配置するレイアウトです。. このようにテキストがぎっしり書いてあるページはなんとなく読みにくいですね。. このように4段に分けると読みやすくな …. 【CSS】画像に要素を重ねるレイアウトを複数縦に並べる方法 . 複数縦に並べる場合. 画像に要素を複数重ねた場合の見え方はこのページのようになります。. 単純に同じ要素を縦に積んだだけでは要素の幅が小さくなった時に重なっている要素がさらに重なるという結果になってしまいます。. これは綺麗に表示できてい . css 縦 に 並べる【html/CSS】aタグを改行する、縦に並べる方法. 以上、aタグ間やaタグ内で改行する(縦に並べる)方法でした。 「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」というかたは下記記事↓でhtmlとCSSの基本を学びましょう。. vertical-align 「縦(垂直)方向の文字位置」【CSSリファレンス . vertical-align 「縦 (垂直)方向の文字位置」. 「vertical-align」は文字の縦 (垂直)方向の位置を指定します。. インライン要素、テーブルセル要素に有効で、DIVなどのブロック要素にはそのままでは適用できません。. CSS Ver. 【CSS】画像のサイズを均等にして、適切な位置に修正する方法. css 縦 に 並べるHTML&CSS 【CSS】画像のサイズを均等にして、適切な位置に修正する方法 作成日: 2021年06月30日更新日: 2021年07月02日 ウェブサイトを制作している時、フリー画像サイトなどで画像を使いたい場合、サイズや縦横比がバラバラで . 【初心者向け】CSSで文章を縦書きにする方法|コード付きで解説. css 縦 に 並べる「縦中横」は、 縦書きの中で特定の文字だけを横に並べる書式のこと です。 縦書き文中で年月日や時刻を表記する際などに用いられます。 HTMLでは、縦中横にしたい部分をspanタグで囲み、CSSで以下のように指定しましょう。. 【CSS/html】複数のtableを横並べする方法4選. tableは表をつくるhtmlタグです。. 「tableが縦に並んじゃう!. tableを2つ3つ横並べしたいんだけど!. css 縦 に 並べる複数のtableを横並べする方法を4つ紹介します。. 目次. 【htmlだけ】左のtableにalign="left". 
耳 の 鼓膜 が 痛い目次. 1. dtとddをflexで横並びのサンプル. 2. コピペはこちらから. 3. 【ざっくり解説】上下中央に配置し . CSSでvertical-alignプロパティを使って縦軸の位置を変える方法 …. 皆さんは、CSSで画面のテキスト・画像などの縦位置を指定する方法を知っていますか?文字の読みやすさ・画像の見やすさに直結するので、使い方を覚えておくと便利です!そこで今回は、 CSSで縦位置を揃えるための、vartical-align . 【CSS vertical-alignの使い方】テキストの縦・上下方向の位置変更. vertical-alignは、インライン(例: テキスト、画像など)要素、インラインブロック要素の垂直・縦方向の位置を指定するのに使用されるCSSです。 高さの異なるインライン画像とテキストを横一列に並べた時、両者の揃え位置を指定したい場合などに、vertical-alignプロパティが使用 …. css 縦 に 並べる大人数の配信時使うDiscordStreamKitOverlayのカスタムCSS . 使い方. 1 DiscordSTREAMKITOverlayのURLをOBSのブラウザに入れる. 2 ここの下のカスタムCSSをOBSのブラウザのカスタムCSS の欄にコピー&ペーストで入れる. 3 ブラウザの大きさは縦を200に設定する。. 横はどこまでもOK. css 縦 に 並べる4 参加者はアイコンをグリーンバックされている . css 縦 に 並べるメニューの縦並びと横並びを切り替える - まくまくHTML/CSS …. Pocket. css 縦 に 並べるリスト項目の並べ方を CSS のスタイル定義によって縦/横で切り替える例です。. HTML の記述は変更せずに、CSS の記述だけで並べる方向を制御できます。. HTML 要素としては同じ li 要素でも、CSS のスタイル記述を工夫することで、縦並びの表示と横並び . 【css】リスト(UL/LI) を横並べにする「flexbox」の書き方 . css 縦 に 並べるflexboxとは. css 縦 に 並べる正しくは「CSS Flexible Box Layout Module」といい、CSS3から導入された、フレキシブル(柔軟)にレイアウトを可能にするボックスのことで、スペースの操作や要素を上下左右に揃えるなど、従来ではちょっと手間だったレイアウトも Flexbox を使う事に . css 縦 に 並べるVertical alignment (垂直配置) · Bootstrap v5.0. インライン、インラインブロック、インラインテーブル、テーブルセルの垂直配置を簡単に変更できます。. vertical-alignment utilitiesを使用して、要素の整列を変更します。. vertical-align (垂直方向)の整列は inline, inline-block, inline-table, and table cell にのみ影響する . css 縦 に 並べる【HTML&CSS】画像を縦並びにする方法を紹介! - kw . css 縦 に 並べる今回は、画像(img)を縦に並べる方法をご紹介します! 普通に タグを複製すると画像が縦並びになってしまいますが、 タグに対してCSSで一行だけ記述すると、画像を縦並びにすることができてしまいます! 「あまり使わない 2022-10-28 . CSSの基本!「Flexボックス」横並びなどフレキシブルに対応する. 主に、要素を横や縦に並べるときに使われます。 Flexboxが誕生するまでは、要素を並べる際、floatやdisplayプロパティが使用されていました。 Flexboxの誕生により、2021年現在では、Flexboxを使ってレイアウトを作成することが主流となっています。. 【HTML】文字列をデザインするインライン要素”span”タグにつ …. インライン要素は基本的に幅や高さを持たないため、ブロックレベル要素幅や画面幅がなくなるまでひたすら横に並びます。 これを縦に並ばせるためには、やはりCSSで「display: block」を指定することで可能となります。 span . 【初心者向け】HTMLで画像を配置する様々な方法 | CodeCampus. HTMLで画像を配置する方法を初心者向けに解説するブログ記事です。画像のサイズや位置、回り込みなどの調整方法や、複数の画像を並べる方法などを実例を交えて紹介しています。CodeCampのプログラミング教材やオーダーメイドコースなどの関連情報も参考になります。. css 縦 に 並べる縦並びのリストなどをCSSで希望の列数に整列させる方法 | Web . HTML/CSS. 今回は、縦方向に並べた要素を希望の数の列数にレイアウトする方法について紹介していきます。. 方法としては色々あると思いますが、今回はCSSのプロパティ column-count を利用して、縦並びのリストなどを指定した列数に整列させるという方法を . 【CSS】リストを横並び・縦並びで複数列に並べる方法 | ぶろぐみ. css 縦 に 並べる列の指定はgrid-template-columnsで行い、数値を2から3に変更するだけで3列にすることが可能です。 また、autoを1frにすることで、項目の幅を均等に保つことができます。 width:fit-contentは、リスト項目の幅に合わせて余白を詰めるための指定となり、削除すれば親要素の幅いっ …. CSS 画像を縦二列に折り返し表示させたい - teratail【テラテイル】. HTMLとは、ウェブ上の文書を記述・作成するためのマークアップ言語のことです。文章の中に記述することで、文書の論理構造などを設定することができます。ハイパーリンクを設定できるハイパーテキストであり、画像・リスト・表などのデータファイルをリンクする情報に結び …. HTML/CSS 画像の横に文字を並べる&パターン2種 | なんと . css 縦 に 並べるHTML/CSSで画像の横に文字を並べる方法とそのパターンを紹介します。画像と文字の高さや幅を調整したり、画像の上に文字を重ねたりするテクニックもあります。画像と文字のレイアウトを工夫して、見やすく魅力的なウェブページを作りましょう。. 【CSS】複数の要素を均等幅で横並びに配置する│株式会社シー . 【CSS】複数の要素を均等幅で横並びに配置する方法を紹介します。flexboxやgridを使って、レスポンシブなレイアウトを実現するコード例を見てみましょう。株式会社シーポイントラボのブログでは、他にもWSL、Roundcube、deploygateなどの技術情報を発信しています。. 【CSS/html】画像の位置を調整する方法. という方のためにCSSで画像を上下や左右中央寄せにする方法を解説します。. この記事を読む. 目次. 【結論】画像の位置を調整する方法. 【ベース】位置を調整する画像. css 縦 に 並べる【微調整】画像にmargin. 【下の空白を消すには】画像にdisplay:block. 【微調整】親にpadding . CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホーム . CSSで段組レイアウトを作る簡単な方法を解説。各段をdiv要素などのボックスで作るだけのシンプルなHTMLに、CSSのfloatとclearプロパティを適用するだけで段組レイアウトが作れます。HTMLとCSSをどう書けば段組になるのかの基本から、2段組や3段組の作り方、回り込み解除の便利な書き …. HTMLで画像を隙間なくぴったりくっつける方法 - All About . HTMLで複数の画像を隙間なくぴったり並べる方法を解説。画像を横並びに掲載すると、画像と画像の間に余計な空白ができてぴったりくっつかない場合があります。画像を縦並びに掲載すると、各画像の下に余白ができてしまうことがあります。HTMLソースの書き方を工夫したり、CSSでスタイ …. css 縦 に 並べるCSS ボタンを縦並びにしたい(ボタンの大きさは文字幅に応じ …. htmlで作成したaタグにCSSでボタンの装飾を付けました。. css 縦 に 並べるそのままでは横並びになるので、親要素に. css 縦 に 並べるCSS. 1 .btn-wrapper { 2 display: inline-flex; 3 flex-direction: column; 4 } として縦並びにしましたところ、縦並びにはなりましたが、ボタン幅が揃ってしまいました。. (下 . アイコンとテキストが上下に並ぶボタン. このボタンを縦に並べたり、横に並べたりすることで、 さまざまなレイアウトに対応したボタンとなります。 アイコンには「Fonw Awesome」を使用しています。 HTML HTMLは複雑ではなく、a要素の中にdiv要素があり、 その中にアイコン . CSSで位置を調整・固定するpositionの指定方法 byウェブカツ. ウェブサイトの見栄えを良くするために、CSSで要素の位置を自由に調整したいと思ったことはありませんか?この記事では、CSSのpositionプロパティの使い方を分かりやすく解説します。positionにはstatic, relative, absolute, fixed, stickyの5種類があり、それぞれの特徴と効果を例 …. 今年もよろしく 英語 スラング